| This template uses TemplateStyles: |
This template is used to present markup or code side by side with the output it renders.
Usage
Each pair of {{Markup}}'s arguments should be two copies of some wikitext markup, with the first of the pair enclosed in <nowiki> tags. The template produces output in two columns, the first showing the markup and the second showing how it is rendered. The template accepts up to 40 unnamed parameters, resulting in up to 20 rows of examples.
This:
{{markup|<nowiki>'''Bold text'''</nowiki>|'''Bold text'''}}
Produces this:
| Markup | Renders as |
|---|---|
'''Bold text''' |
Bold text |
In many cases, the markup for both columns are identical, but there are instances where this may need to differ. If none of these issues apply, then you may use {{subst:mra}} to save yourself from copying the code twice.
- Header markup such as
==will show in the page table of contents; to avoid this, use{{fake heading}}in the markup for the second column (see example below). - Some templates will place the page in a maintenance category, which is usually undesired.
- Some templates may have error checking that places the page in a maintenance category.
Citation Style 1 templates with errors: add|template doc demo=trueto the template in the second column.- To avoid this and the associated red error messages make sure that each example on the page uses different sources.
- HTML entities are parsed in the first cell, even with
<nowiki>tags. To work around this, replace the&with&in the first column (see example below).
It is advisable to begin both copies of the markup with a newline; this is necessary if the first line of the markup must start on a new line (such as #, * or ;).
Examples
Multiple rows
| Markup | Renders as |
|---|---|
'''Bold text''' |
Bold text |
''Italic text'' |
Italic text |
[[Internal link]] |
|
{{cite book|ref=none|last=Smith|year=2021|title=Smith's book}}
|
Smith (2021). Smith's book. |
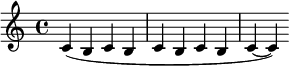
<score>\relative c' { c( b~ c b c b c b c~ c)}</score>
|
 |
With custom title and column headers
| Write this in wikitext | and this will appear in the article. |
|---|---|
The quick brown [[fox]] jumps over the lazy [[dog]]. |
|
A complex example
In this example, {{Markup}}'s second argument here uses {{fake heading}} (to avoid headings appearing in the table of contents) and {{fake citation needed}} (to avoid adding this page to the maintenance list).
| Markup | Renders as |
|---|---|
The quick brown fox jumps over the lazy dog.{{#tag:ref|A footnote.<ref>A reference for the footnote.</ref>|group=nb}} The cow jumped over the moon.{{fact}}
== Notes ==
{{reflist|group=nb}}
== References ==
{{reflist}}
|
The quick brown fox jumps over the lazy dog.[nb 1] The cow jumped over the moon.[citation needed] Notes
References
|
With HTML entities
HTML entities are parsed in the markup cell. To work around this, replace the & with & in the first column.
{{Markup| <nowiki>&ndash;</nowiki> | –}}
renders as:
| Markup | Renders as |
|---|---|
– |
– |
With the glyphs "|" and "="
If the markup contains the glyphs | or = they need to be replaced by the magic words {{!}} or {{=}}. If not they are being interpreted for the Template:Markup itself as a separator between the parameters or between the parameter name and value! So as an example use:
{{markup
|<nowiki>use <code>|lang = en</code></nowiki>
|use <code>{{!}}lang {{=}} en</code>
}}
which renders as:
| Markup | Renders as |
|---|---|
use <code>|lang = en</code> |
use |
More examples
| Markup | Renders as |
|---|---|
{{cite book |last=White |first=T. H. |title=The Book of Merlyn |year=1977}}
|
White, T. H. (1977). The Book of Merlyn. |
{{code|lang=html|{{cite book |last=White |first=T. H. |title=The Book of Merlyn |year=1977}}}}
|
|
Typing aid: template {{mra}}
{{mra}} will duplicate the source text automatically, saving you the trouble of copying the text and adding <nowiki> tags to the first case.
This:
{{subst:mra|'''Bold text'''|''Italic text''}}
Will produce this:
{{markup|
<nowiki>'''Bold text'''</nowiki>|'''Bold text'''|
<nowiki>''Italic text''</nowiki>|''Italic text''}}
Which renders as:
| Markup | Renders as |
|---|---|
'''Bold text''' |
Bold text |
''Italic text'' |
Italic text |
See also
- {{Markup HTML Rendered}} for three-column Wikitext, HTML, and Rendered output
- {{Markup2}} for bulleted and indented markup.
- {{Markupv}} for the vertical presentation (above/below) of markup/code and its output.
- {{Automarkup}} does not require to write the code samples twice.
TemplateData
TemplateData for Markup
| Parameter | Description | Type | Status | |
|---|---|---|---|---|
| margin-left | margin-left | To set a margin on the table's lefthand side.
| String | optional |
| width | width | To set the table's overall width.
| String | optional |
| style | style | For CSS styles amending the table's overall appearance. | String | optional |
| noheaders | noheaders | Set (as e.g. noheaders=on) to suppress the columns' headings and table's title. | String | optional |
| title | title | Title above table.
| String | optional |
| tag | tag | Tag to use for markup. The default is pre and syntaxhighlight only works with single rows of text.
| String | optional |
| colheaderstyle | colheaderstyle | For CSS styling to amend the appearance of each column's heading. | String | optional |
| col1headerstyle | col1headerstyle | For CSS styling to amend the appearance of the first column's heading. Overrides (but does not replace) colheaderstyle. | String | optional |
| col1 | col1 | First column (markup/code)'s heading.
| String | optional |
| col2headerstyle | col2headerstyle | For CSS styling to amend the appearance of the second column's heading. Overrides (but does not replace) colheaderstyle. | String | optional |
| col2 | col2 | Second column (output)'s heading.
| String | optional |
| Column 1 Style | col1style | For CSS styles to amend the appearance of the markup column (e.g. width of the column).
| String | optional |
| Column 2 Style | col2style | For CSS styles to amend the appearance of the output column (e.g. the background colour).
| String | optional |
| Markup text style | codestyle markupstyle | Use CSS style code to change the appearance of content (text) in the Markup column.
| String | optional |
| Output text style | outputstyle | Use CSS style code to change the appearance of content (text) in the Renders-as column.
| String | optional |
| padding | padding | Padding within each cell
| String | optional |
| 1 | 1 | row 1, first column (markup/code)'s content. | String | optional |
| 2 | 2 | row 1, second column (output)'s content. | String | optional |
| 3 | 3 | row 2, first column's content (etc). | String | optional |
| 4 | 4 | row 2, second column's content (etc). | String | optional |
| 39 | 39 | First column's content in last possible row. | String | optional |
| 40 | 40 | Second column's content in last possible row. | String | optional |