Browser/skin compatibility table
| ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Description | Broken by latest WMF update fixes and updates soon™ |
|---|---|
| Author(s) | Technical 13 |
| Status | Broken |
| Updated | January 26, 2021 |
| Browsers | Firefox 24 |
| Skins | Vector |
| Source | User:Technical 13/Scripts/Edit counter.js |
| Edit count: 28,964 (6%) | |||
|---|---|---|---|
| Main | NS:0 | 3,644 | 12% |
| Talk | NS:1 | 2,401 | 8% |
| User | NS:2 | 4,483 | 15% |
| User talk | NS:3 | 6,242 | 21% |
| Wikipedia | NS:4 | 4,619 | 15% |
| Wikipedia talk | NS:5 | 2,495 | 8% |
| File | NS:6 | 6 | 0% |
| File talk | NS:7 | 18 | 0% |
| MediaWiki talk | NS:9 | 189 | 1% |
| Template | NS:10 | 2,622 | 9% |
| Template talk | NS:11 | 1,537 | 5% |
| Help | NS:12 | 18 | 0% |
| Help talk | NS:13 | 43 | 0% |
| Category | NS:14 | 194 | 1% |
| Category talk | NS:15 | 33 | 0% |
| Portal | NS:100 | 1 | 0% |
| Portal talk | NS:101 | 6 | 0% |
| Book | NS:108 | 3 | 0% |
| Draft | NS:118 | 121 | 0% |
| Draft talk | NS:119 | 1 | 0% |
| Module | NS:828 | 64 | 0% |
| Module talk | NS:829 | 51 | 0% |
| Last run: December 29, 2014 | |||
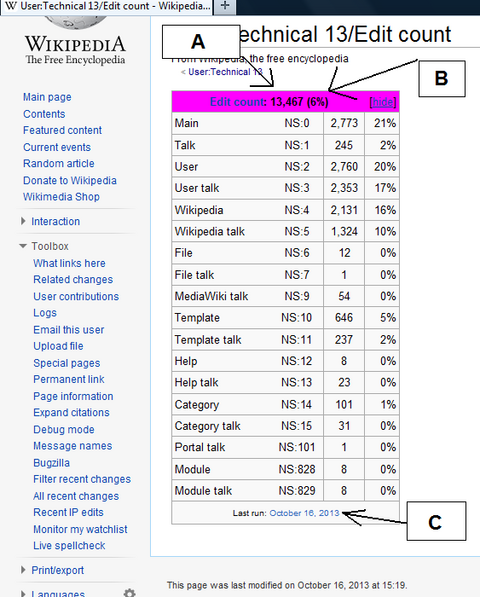
This script creates a table with a breakdown of all of your edits by namespace. More details to come.
Using this script
edit- On any project of the WMF
- This script can be loaded to your common.js of any project by adding:
/* [[User:Technical 13/Scripts/Edit counter]] */
var editPage = 'Edit count';// Name of the subpage to save this as in your userspace. This is optional and [[/Edit count]] is the default page.
var tableClass = 'collapsible collapsed';// Any classes that you wish to have added to the template. This is optional.
var tableStyle = 'width: 268px;';// Any additional CSS you wish to add to the overall table's appearance. This is optional.
var tableTopStyle = ;// Any additional CSS you wish to add to the table header's appearance, this is useful for collapsed tables. Feel free to omit this altogether if not setting any style.
mw.loader.load( '//en.wiki.x.io/w/index.php?title=User:Technical_13/Scripts/Edit_counter.js&action=raw&ctype=text/javascript' );
This is confirmed to work on the following WMF sites...
|
|---|
|
This is confirmed to not work on the following WMF sites...
|
|---|
|
- Once you have saved the above to your common.js, you will have to WP:BYPASS your cache on common.js.
- Once that has finished reloading, you will also need to WP:BYPASS your cache on your user page.
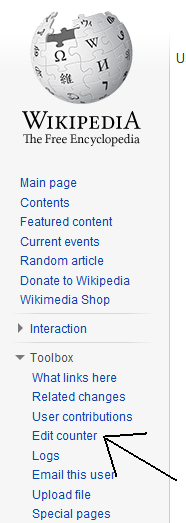
- Once that is finished reloading, you should see a "Edit counter" link in your "Toolbar" section (which you may have to un-collapse) in the sidebar of the vector skin (unsure of its location in other skins at this time).
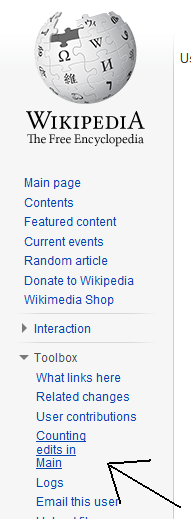
- Click the link and watch it work, the text of the link should change many times in the process of calculating and counting your edits, and will say "Done!" when it has completed (see images below for an idea of what you will see).
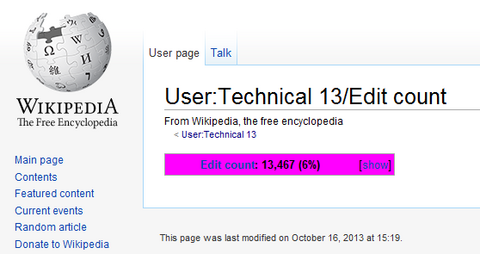
- Finally, you should be able to load /Edit count (or wherever you set your table to save) and see your new table.

|

|

|

|
| Click to start! | Cycles through and counts edits in each namespace |
Does some calculation and builds the table |
You're done and can navigate to your table OR Reload the page to see the updated transclusion. |

|

| ||
| ⇑ The final product of the table if collapsed ⇑ | |||
| ⇒ Un-collapsing opens up all the data ⇒ A: Your total edit count including deleted edits. ⇒ | |||